GIMPで表面に持ち上がったボタンの作り方
まず任意のサイズで画像を作成します
ここでは400×400px
好きな色で塗りつぶしましょう
参考(84c247)
新しいレイヤーを作成し、ボタンの形を作ります。
今回は丸型なので楕円選択で選択範囲を作成し、白で塗りつぶします。
作成したボタンのレイヤーを背景の下に移動し、背景レイヤーを選択しておきます。
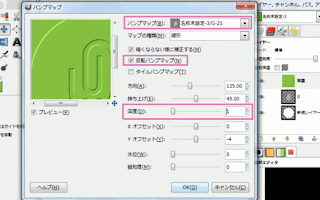
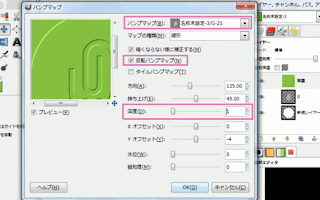
フィルタ→マップ→バンマップで図のように設定してください
※1番上のバンマップには作成したボタンを選択する事
これでOKを押すと立体的なボタンが出来ます
ボタンの上に表示したい文字や図形を作ります。
このとき必ずカラーは白。
 先ほど同様に作成したレイヤーを背景の下に配置して、フィルタ→マップ→バンマップ。左の図のように設定します。ポイントは反転マップにチェックを入れて、ボタンは背景より3浮き出る。図形はボタンより1へこますとこです。
先ほど同様に作成したレイヤーを背景の下に配置して、フィルタ→マップ→バンマップ。左の図のように設定します。ポイントは反転マップにチェックを入れて、ボタンは背景より3浮き出る。図形はボタンより1へこますとこです。
ショッピングカートボタン等のウェブサイト作成に役立ちます
まず任意のサイズで画像を作成します
ここでは400×400px
好きな色で塗りつぶしましょう
参考(84c247)
新しいレイヤーを作成し、ボタンの形を作ります。
今回は丸型なので楕円選択で選択範囲を作成し、白で塗りつぶします。
作成したボタンのレイヤーを背景の下に移動し、背景レイヤーを選択しておきます。
フィルタ→マップ→バンマップで図のように設定してください
※1番上のバンマップには作成したボタンを選択する事
これでOKを押すと立体的なボタンが出来ます
ボタンの上に表示したい文字や図形を作ります。
このとき必ずカラーは白。
 先ほど同様に作成したレイヤーを背景の下に配置して、フィルタ→マップ→バンマップ。左の図のように設定します。ポイントは反転マップにチェックを入れて、ボタンは背景より3浮き出る。図形はボタンより1へこますとこです。
先ほど同様に作成したレイヤーを背景の下に配置して、フィルタ→マップ→バンマップ。左の図のように設定します。ポイントは反転マップにチェックを入れて、ボタンは背景より3浮き出る。図形はボタンより1へこますとこです。
これで完成ですショッピングカートボタン等のウェブサイト作成に役立ちます












0 コメント :
コメントを投稿
分かりにくい部分などあればコメントしてください