GIMPを使って木にペンキで文字を書いたように見せるチュートリアル
看板や背景、フライヤー制作など様々なシーンで活用できます
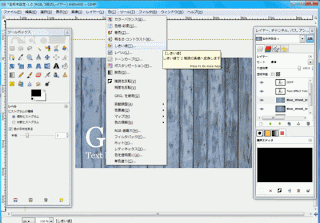
まずは背景となる画像を用意してGIMPで開きます
ここでは青みがかった木目を利用しています
茶系でも問題ありません
文字を入力します
カラーは白がおススメ
木目の背景を複製します
色→しきい値
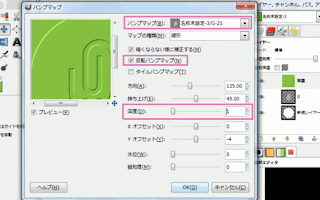
しきい値を図設定します。
ポイントはプレビューで見ている黒い部分にかかる文字を消していくので、真っ黒だと文字がすべて消えてしまい読めません
適度に黒い筋が入る程度に設定しましょう。
黒い部分だけを選択しやすいように選択範囲ツールで切り込みを入れてあげます
ファジー選択で切り込み部分をクリックすると白い部分がすべて選択されたと思います
選択→選択範囲を反転
これで黒い部分を選択します
しきい値を非表示にして消したい文字レイヤーを選択します。
消しゴムツールを使い、文字の上でこすります。
木目に合わせて文字が劣化したようになります
ロゴなどを入れたい場合もまったく同じことを行います。
ここでは簡単にラインを入れました
こんな感じで完成です。
看板や背景、フライヤー制作など様々なシーンで活用できます
まずは背景となる画像を用意してGIMPで開きます
ここでは青みがかった木目を利用しています
茶系でも問題ありません
文字を入力します
カラーは白がおススメ
木目の背景を複製します
色→しきい値
しきい値を図設定します。
ポイントはプレビューで見ている黒い部分にかかる文字を消していくので、真っ黒だと文字がすべて消えてしまい読めません
適度に黒い筋が入る程度に設定しましょう。
黒い部分だけを選択しやすいように選択範囲ツールで切り込みを入れてあげます
ファジー選択で切り込み部分をクリックすると白い部分がすべて選択されたと思います
選択→選択範囲を反転
これで黒い部分を選択します
しきい値を非表示にして消したい文字レイヤーを選択します。
消しゴムツールを使い、文字の上でこすります。
木目に合わせて文字が劣化したようになります
ロゴなどを入れたい場合もまったく同じことを行います。
ここでは簡単にラインを入れました
こんな感じで完成です。