GIMPで写真を合成するチュートリアル
写真の合成はちょっと難易度が高めです
自分もあまりうまくありません
ポイントはいくつかありますが、要は2枚(または複数)の写真が一体化しなければなりません。
光の当たる角度や明るさ、コントラストがばらばらだと浮いてしまい違和感が出ます。
間を上手く繋げることが大切です!
言葉での説明が難しいので大まかに画像を参考に作成してみてください。
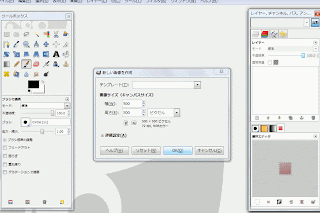
まずは写真を開きましょう
今回のキャンバスサイズは500×500で作成しております
このスーツの写真と、
このリャマの写真を合成したいと思います
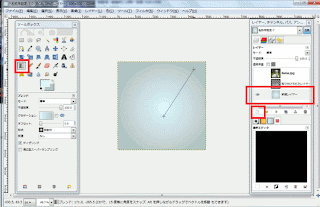
背景を作ります。
ブレンドツールでd6f2f7からaec6c6にかけて放射状に
スーツのパス抜きが出来ました
今度はリャマのパス貫です。
動物などの毛がふわふわしたものはちょっと難しいです。
大まかにパスを取り、消しゴムツールでサイズや透明度を変更しながら不要な部分を消してください。
こんな感じです。
元画像の背景が濃いので毛の周りが黒っぽくなっています。
このまま合成すると違和感が出るのでなじませましょう。
透明部分を選択し、選択範囲を3px拡大
境界を2pxぼかす
色→着色で白っぽくなじむように彩度や光度で調節しましょう
次はぴったり合成できるように拡大・縮小と回転を使用して調節します。
拡大・縮小を使う際は縦横の比率を変えないために必ずチェーンをつないでいる状態で使用しましょう。
配置できたら影などを付けて、2つの画像をなじませましょう
新しい透明レイヤーを使いブラシツールで影を書きます。
ぼかしや不透明度を調節し、適度に調節します。
今度はリャマの口の下が緑っぽいのが気になります。
この緑は元画像の地面が緑で反射しているか、普段から草ばっかり食べているからかわかりませんが不自然ですね。
そこで新しい透明レイヤーにブラシで図のように塗ります。(白で)
モードを比較(明)にしてなじませます。
大体これでOK
リャマレイヤーを複製して変形して影を作りましょう
不透明度で調節。
文字を打って見たりします
全体的に見て明るさ・コントラストをもう一度調節
背景にはパターン素材を焼きこみました
説明が大雑把で申し訳ないですがこれで完成です!
上手くなじませてあげるのがポイントです!
影や明るさ・コントラストには特に気を使って作成してみてください。