光沢のあるツルッとしたテキストをGIMPで作成するチュートリアル
作成の際に使用したパターン素材がこちら

まずは新しいキャンバスを900×600pxで作成
パターン画像を展開します
フィルタ→マップ→並べる
900×600pxを入力し、チェックを外す
これでパターンの背景が出来ました
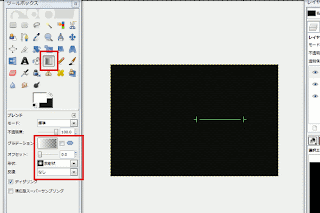
グラデーションツールでカラーを白
描写色から透明
放射状
中心から図のように引っ張りグラデーションを掛けます
不透明度を20%に変更します。
これで背景は完成
次にテキストを入力します。
今回はカラーを白
フォントはお好みで
ポイントは文字間隔を広げること!
ここでは10広げています
(フォントに合わせて広げ幅を調節してください)
テキストを選択範囲にし、新しい透明レイヤーを作成
選択→選択範囲を拡大→10px
カラー363636で塗りつぶし
フィルタ→照明と投影→ドロップシャドウ
上から5、5、10、黒、80%
サイズの変更のチェックボックスは外してください。
これで影が出来ました。
選択範囲を反転して、もう一度ドロップシャドウ
上から1、1、1、白、30%
チェックを外してOK
これで輪郭は出来上がりです
今度は白で作成した文字レイヤーを選び、
フィルタ→マップ→バンマップを選び
図のように設定してください。
これでテキストが少し凹みます。
新規レイヤー作成
楕円選択を使い図のように選択し、白で塗りつぶします。
レイヤーモードをオーバーレイに変更
輪郭を作ったレイヤーの不透明部分を選択し反転、オーバーレイにしたレイヤーに戻りDeleteキーで削除
これで完成です!
作成の際に使用したパターン素材がこちら

まずは新しいキャンバスを900×600pxで作成
パターン画像を展開します
フィルタ→マップ→並べる
900×600pxを入力し、チェックを外す
これでパターンの背景が出来ました
グラデーションツールでカラーを白
描写色から透明
放射状
中心から図のように引っ張りグラデーションを掛けます
不透明度を20%に変更します。
これで背景は完成
次にテキストを入力します。
今回はカラーを白
フォントはお好みで
ポイントは文字間隔を広げること!
ここでは10広げています
(フォントに合わせて広げ幅を調節してください)
テキストを選択範囲にし、新しい透明レイヤーを作成
選択→選択範囲を拡大→10px
カラー363636で塗りつぶし
フィルタ→照明と投影→ドロップシャドウ
上から5、5、10、黒、80%
サイズの変更のチェックボックスは外してください。
これで影が出来ました。
選択範囲を反転して、もう一度ドロップシャドウ
上から1、1、1、白、30%
チェックを外してOK
これで輪郭は出来上がりです
今度は白で作成した文字レイヤーを選び、
フィルタ→マップ→バンマップを選び
図のように設定してください。
これでテキストが少し凹みます。
新規レイヤー作成
楕円選択を使い図のように選択し、白で塗りつぶします。
レイヤーモードをオーバーレイに変更
輪郭を作ったレイヤーの不透明部分を選択し反転、オーバーレイにしたレイヤーに戻りDeleteキーで削除
これで完成です!

























0 コメント :
コメントを投稿
分かりにくい部分などあればコメントしてください