プロフィールなどに最適な画像加工
GIMPチュートリアル

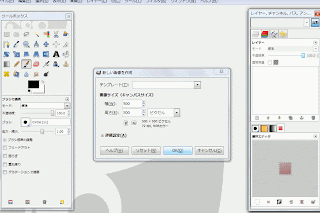
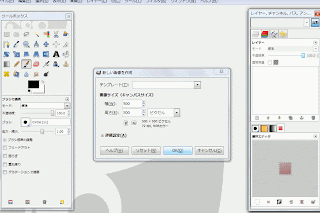
新しい画像を500×500で作成しましょう

今回使用したのはこちらの写真
画像を開きサイズを調節します
写真をいつでも戻せるようにコピーを取りコピーで作業しましょう
まず新しいレイヤーを作成し外枠を作りましょう
白で塗りつぶした後角を丸めた短径選択で切り抜くだけです
ではコピーを取った写真レイヤーに戻り、色→脱色→明度でOK
これで写真がグレースケールになります
色→レベルを図のようにセットします
写真によって明るさなどが異なるため白と黒の割合を見て調節してください
新しいレイヤーを枠の下に作成しaf8f71で塗りつぶします
モードをハードライトに変更
これだけでも十分使用できます
お好みでパターンやモードを変更、追加すると色々な画像を作ることが出来ますよ
パターンを追加し、モードをソフトライト
パターンを追加し、モードを彩度
パターンを追加し、モードをハードライト
完成!
GIMPチュートリアル

新しい画像を500×500で作成しましょう

今回使用したのはこちらの写真
画像を開きサイズを調節します
写真をいつでも戻せるようにコピーを取りコピーで作業しましょう
まず新しいレイヤーを作成し外枠を作りましょう
白で塗りつぶした後角を丸めた短径選択で切り抜くだけです
ではコピーを取った写真レイヤーに戻り、色→脱色→明度でOK
これで写真がグレースケールになります
色→レベルを図のようにセットします
写真によって明るさなどが異なるため白と黒の割合を見て調節してください
新しいレイヤーを枠の下に作成しaf8f71で塗りつぶします
モードをハードライトに変更
これだけでも十分使用できます
お好みでパターンやモードを変更、追加すると色々な画像を作ることが出来ますよ
パターンを追加し、モードをソフトライト
パターンを追加し、モードを彩度
パターンを追加し、モードをハードライト
完成!

















0 コメント :
コメントを投稿
分かりにくい部分などあればコメントしてください