文字を円やカーブ上に配置するチュートリアルです。
方法はパスを作り「テキストをパスの上に配置」で作成します。
ではまず500×500pxでキャンバスを作成し、ガイドを引きましょう
チュートリアルではアールを掛けたような半円で作成します。
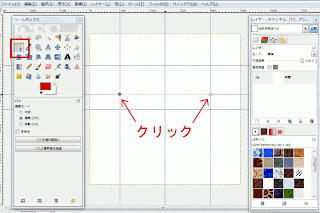
パスツールを使い図のようにクリックしてください
パス上の中央をコントロールキーを押しながらクリックします。
クリックしたら少し上に持ち上げ、左右のピッと出ている触角のようなものをつまんで動かし調節しましょう。
パスが出来たら選択→選択範囲をパスに
でパスを作成します。
チャンネルのパスを見て作成できたパスを表示しておきます
テキストを作成し、「パスに沿ってテキストを配置」をクリック
文字がはみ出たり足りなかったりすると思います
コントロールキーを押しながらZキーを押してやり直しましょう。
Ctrl+Zは1つ前に戻るというショートカットキーです。
フォントサイズや文字間隔を何度か調節して配置を決めます。
配置できたらパスチャンネルに文字のパスが出来ていますのでパスを選択範囲にしましょう。
パスは非表示で、テキストも非表示で構いません。
新規レイヤーを作成し、パスを塗りつぶしましょう。
ここでは少しムラを出すためにブラシツールで塗りました。
デザインとしてほかにもテキストを作成し、同じようにテキストを選択範囲にし、新しいレイヤー上で塗りつぶします。
それっぽく背景を付けて完成です!
完成画像
パスを作る際に楕円選択でShiftキーを押しながら円形を選択し、上と同じ作業をすると円に沿ってテキストを配置できます
色々と試してみてください。
方法はパスを作り「テキストをパスの上に配置」で作成します。
ではまず500×500pxでキャンバスを作成し、ガイドを引きましょう
チュートリアルではアールを掛けたような半円で作成します。
パスツールを使い図のようにクリックしてください
パス上の中央をコントロールキーを押しながらクリックします。
クリックしたら少し上に持ち上げ、左右のピッと出ている触角のようなものをつまんで動かし調節しましょう。
パスが出来たら選択→選択範囲をパスに
でパスを作成します。
チャンネルのパスを見て作成できたパスを表示しておきます
テキストを作成し、「パスに沿ってテキストを配置」をクリック
文字がはみ出たり足りなかったりすると思います
コントロールキーを押しながらZキーを押してやり直しましょう。
Ctrl+Zは1つ前に戻るというショートカットキーです。
フォントサイズや文字間隔を何度か調節して配置を決めます。
配置できたらパスチャンネルに文字のパスが出来ていますのでパスを選択範囲にしましょう。
パスは非表示で、テキストも非表示で構いません。
新規レイヤーを作成し、パスを塗りつぶしましょう。
ここでは少しムラを出すためにブラシツールで塗りました。
デザインとしてほかにもテキストを作成し、同じようにテキストを選択範囲にし、新しいレイヤー上で塗りつぶします。
それっぽく背景を付けて完成です!
完成画像
パスを作る際に楕円選択でShiftキーを押しながら円形を選択し、上と同じ作業をすると円に沿ってテキストを配置できます
色々と試してみてください。



















0 コメント :
コメントを投稿
分かりにくい部分などあればコメントしてください