型押し文字 レタープレスチュートリアル2です
文字の周りを凹ましたように見せるやり方です。
基本的な文字をへこますチュートリアルはGIMP レタープレス,型押し文字の作り方 チュートリアル を参考にしてください。
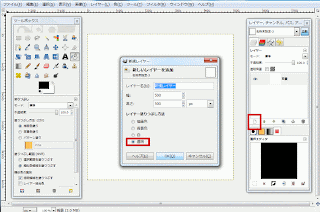
900×600でキャンバスを作成します。
カラーは#555555
次に文字を打ちます。
ここでは分かりやすいようにカラーを000000とします。
文字レイヤーを右クリックし、テキストを選択範囲に。
選択→選択範囲の拡大→20px
選択→境界をぼかす→1px
選択範囲を#2c2c2cで塗りつぶします
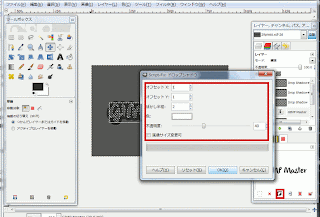
フィルタ→ノイズ→HSVノイズを図のように設定
文字レイヤーの文字カラーをキャンバスと同じ♯555555に変更
ここからシャドウを付けていきます
文字レイヤーは浮かせたいので文字の左上は白っぽく、右下は黒っぽくします。
反対に文字レイヤーの周りは凹ませたいので左上を黒っぽく、右下を白っぽく設定しましょう。
まずは文字周辺のレイヤーの不透明部分を選択→フィルタ→照明と投影→ドロップシャドウ
で図のように
次に選択範囲を反転し、ドロップシャドウを図のように掛けます。
今度は文字レイヤーでその逆を。
文字レイヤーを選択しドロップシャドウ。
選択範囲を反転し、ドロップシャドウ。
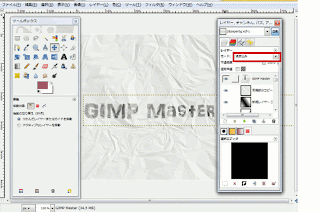
完成です!
文字の周りを凹ましたように見せるやり方です。
基本的な文字をへこますチュートリアルはGIMP レタープレス,型押し文字の作り方 チュートリアル を参考にしてください。
900×600でキャンバスを作成します。
カラーは#555555
次に文字を打ちます。
ここでは分かりやすいようにカラーを000000とします。
文字レイヤーを右クリックし、テキストを選択範囲に。
選択→選択範囲の拡大→20px
選択→境界をぼかす→1px
選択範囲を#2c2c2cで塗りつぶします
フィルタ→ノイズ→HSVノイズを図のように設定
文字レイヤーの文字カラーをキャンバスと同じ♯555555に変更
ここからシャドウを付けていきます
文字レイヤーは浮かせたいので文字の左上は白っぽく、右下は黒っぽくします。
反対に文字レイヤーの周りは凹ませたいので左上を黒っぽく、右下を白っぽく設定しましょう。
まずは文字周辺のレイヤーの不透明部分を選択→フィルタ→照明と投影→ドロップシャドウ
で図のように
次に選択範囲を反転し、ドロップシャドウを図のように掛けます。
今度は文字レイヤーでその逆を。
文字レイヤーを選択しドロップシャドウ。
選択範囲を反転し、ドロップシャドウ。
完成です!